Blockmate Link
blockmate-react-link
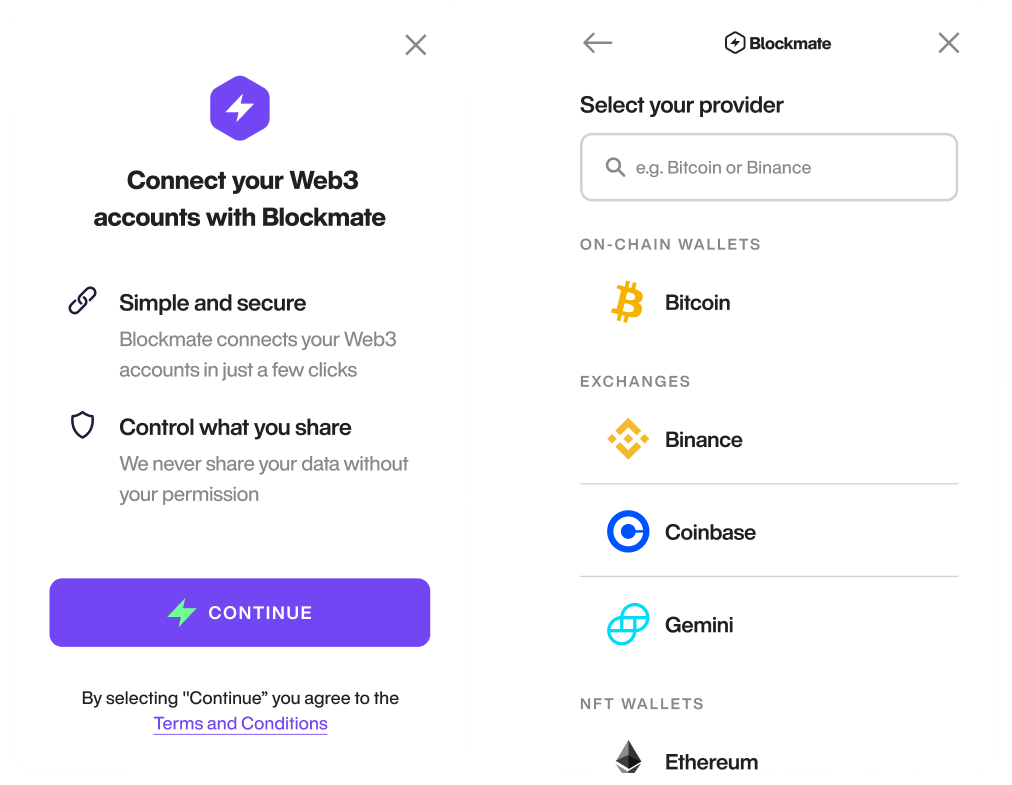
Application to link external service to Blockmate Link app

Install
Run npm i blockmate-react-link
JWT Token
The application requires the correct JWT token in order to be used.
-
Get a
User JWT tokenby Authentication of End-user from https://docs.blockmate.io/docs/quickstart -
In your Link component, you can get a
linkTokenusinguser_jwt_tokenfrom the previous point.
Usage
import React, { useState, useEffect } from "react";
import axios from "axios";
import { handleClose, handleOpen, LinkModal } from 'blockmate-react-link'
const YourConnectComponent = ({user_jwt_token}) => {
const [linkToken, setLinkToken] = useState(null);
useEffect(() => {
axios.post(
"/v1/link/link/token",
{
"jwt": user_jwt_token,
"redirect_uri": ""
},
{
baseURL: "https://link.blockmate.io"
}
).catch(e => {
console.log(e)
}).then(r => {
setLinkToken(r.data.link_token)
})
}, [user_jwt_token])
return (
<>
<LinkModal url="https://link.blockmate.io" jwt={linkToken} />
<div>Test APP</div>
<button onClick={handleOpen}>Open</button>
</>
)
}
export default YourConnectComponent
Updated almost 2 years ago